Diseño web para sitios web y tiendas en línea
Necesitas una página web? Hoy en día, es impensable desarrollar una marca sin presencia digital. El primer paso es precisamente construir un sitio web que funcione bien y esté optimizado. Nuestros especialistas tienen más de 10 años de experiencia en diseño web. Desplácese hacia abajo y aproveche una consulta gratuita.
Diseño web de sitios web
Como empresa de marketing digital, hemos desarrollado docenas de sitios web con diversos propósitos. Cada uno se aborda individualmente y de acuerdo con los objetivos establecidos.
Hoy en día, es absolutamente esencial construir un diseño web receptivo, un sitio web cuya funcionalidad y diseño se adaptan tanto para la versión de escritorio como para la móvil. Nuestro equipo crea sitios web totalmente personalizados con un concepto claro, un proceso reflexivo y una fácil comunicación entre el cliente y los especialistas.
Qué es el diseño web?
El proceso de diseño y desarrollo de un sitio web incluye la planificación, la creación de conceptos y la estructuración de contenido que se presentará en línea. Hoy en día, el diseño web abarca no solo una buena estética, sino también la funcionalidad completa del sitio. Cubre el diseño y el diseño de las interfaces de usuario, las aplicaciones web y las aplicaciones móviles.
La estructura y el diseño de calidad de un sitio web pueden tener un impacto significativo en su presentación en motores de búsqueda como Google
Diseño web: el proceso
Análisis y objetivos del sitio web
El desarrollo de un sitio web o una tienda en línea comienza con la idea y tus objetivos.
• Ya sea para servicios o ventas de productos.
• Ya sea B2C o B2B.
• El volumen de páginas y productos nos guiará a la hora de elegir la plataforma para el desarrollo del sitio web.
• Ya sea que se dirija a negocios locales o internacionales.
• Habrá diferentes ofertas para diferentes grupos de usuarios?
• Identificar el público objetivo: género, edad, profesiones.
El proceso de diseño de un sitio web comienza con una conversación con usted sobre sus objetivos, visión y preferencias. Analizando esta información, presentamos nuestra propuesta adaptada a los últimos requisitos y tendencias en diseño web. Recibirás un proyecto basado en el que crearemos el diseño y desarrollaremos su sitio web.
Propósito del sitio web
La base del diseño web es el propósito del sitio web. Podemos clasificarlos en sitios web de folletos, sitios web orientados a servicios, tiendas en línea y sitios web de medios de comunicación.
El desarrollo de cada sitio web se basa en diferentes principios que afectan al diseño.
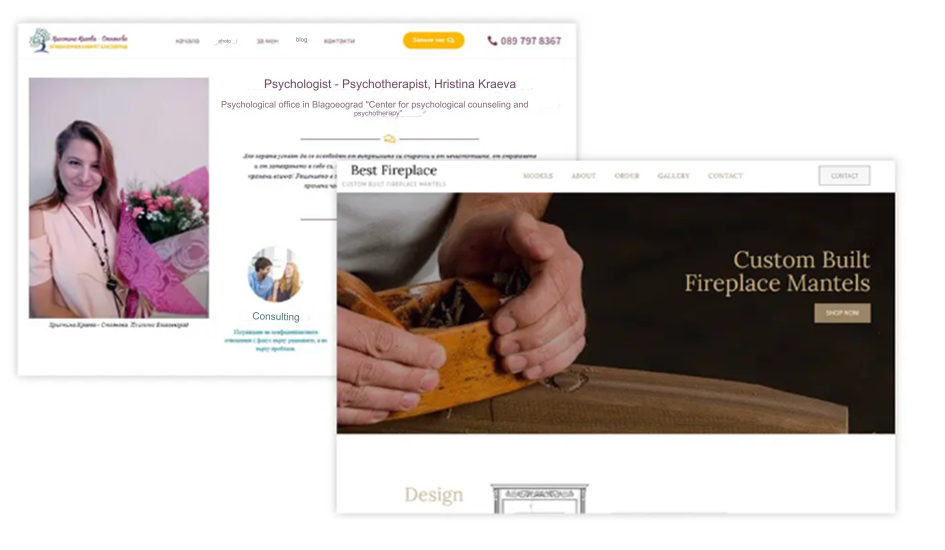
Sitios web de folletos: suelen ser blogs personales, sitios web de artistas, fotógrafos, médicos, exploradores, etc. Al crear sitios web de este tipo, se hace hincapié en el atractivo y en un diseño visualmente atractivo que transmita un mensaje específico. La información se presenta a menudo a través de artículos de blog.

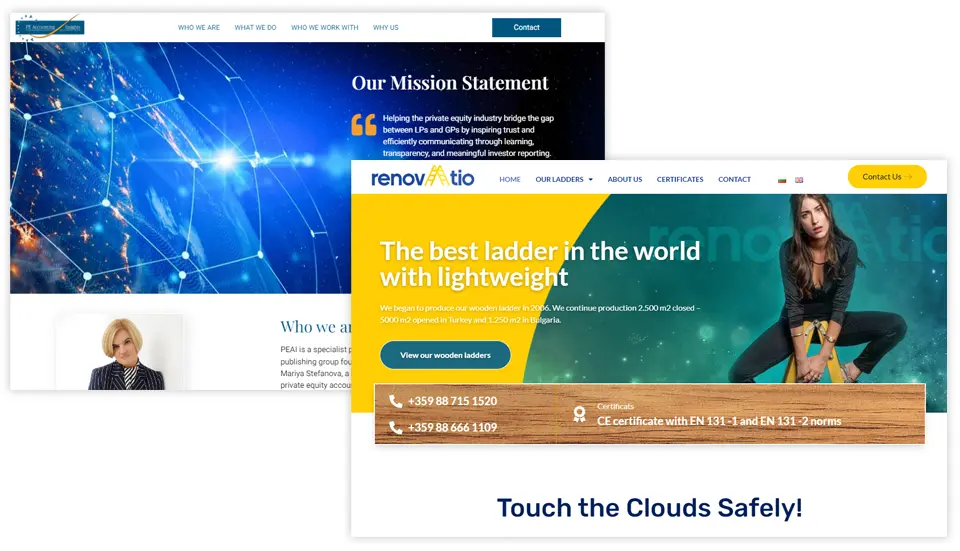
Sitios web corporativos y orientados a servicios: este tipo de sitios web suelen consistir en un número medio de páginas y ofrece una gama específica de servicios o actividades en una industria de nicho. Los ejemplos incluyen sitios web para empresas de construcción, servicios de limpieza, restaurantes, empresas de transporte y negocios similares. Al crear sitios web de este tipo, el diseño web se basa en la estructura de los servicios ofrecidos. Incluyen artículos que muestran proyectos completados, que proporcionan información extensa y relacionada sobre materiales, procesos de trabajo, solicitudes y otros detalles relevantes.

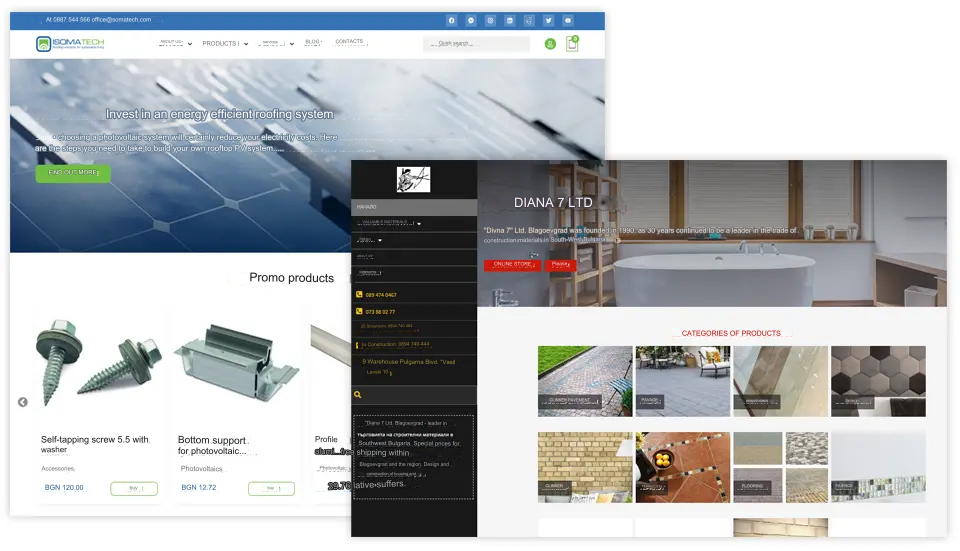
Tienda en línea: al crear tiendas en línea, se busca funcionalidad. Estos sitios web tienen un gran volumen de productos y se accede a ellos a través de dispositivos móviles a una tasa del 90-95 %. La optimización técnica para lograr una buena velocidad y funcionalidad durante el desarrollo es crucial. El SEO para tiendas en línea es específico y requiere un enfoque completamente diferente. El diseño web de las tiendas en línea es limpio, con una estructura simple, y se centra más en la funcionalidad y el aumento de las ventas en lugar de en el diseño pesado y elaborado.

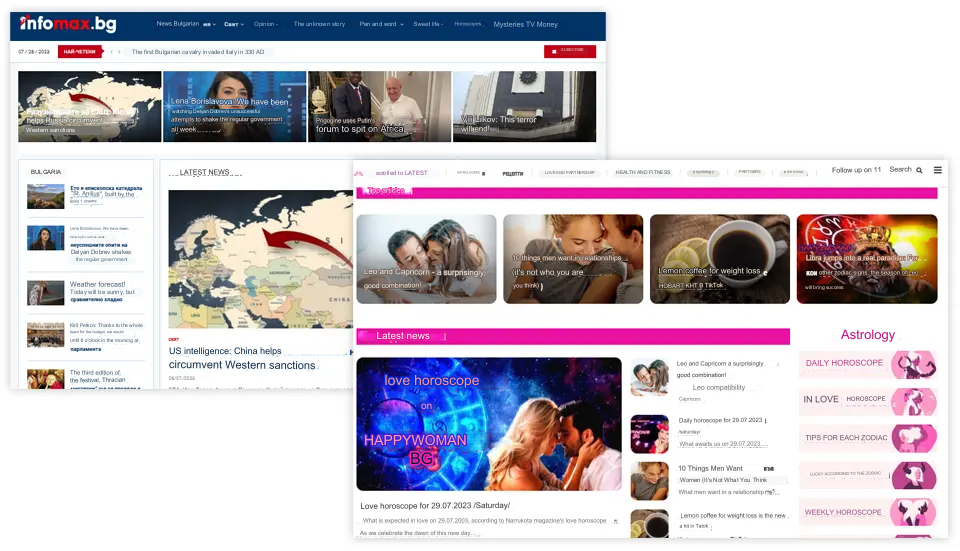
Sitios web de medios: al igual que las tiendas en línea, los sitios web de medios tienen un gran volumen de artículos y requieren actualizaciones diarias. Al crear un sitio web de medios, nos esforzamos por ser oportunos, y la estructura se modifica en función de los temas clave del sitio. El diseño y desarrollo web están orientados hacia la rápida indexación de nuevos artículos, las actualizaciones diarias de la información básica (noticias, horóscopos) y el enriquecimiento con temas perpetuamente relevantes (tradiciones, costumbres, hechos históricos).

Herramientas de diseño web
Hay dos formas de crear un diseño web. Se pueden utilizar programas informáticos o creadores de sitios web (constructores de sitios en línea). Dependiendo del propósito, el presupuesto, el tipo de sitio web y los requisitos, se puede utilizar uno o ambos métodos para la preparación del diseño web.
Los programas informáticos más populares para el diseño web son Photoshop y Figma.
A través de estos programas, creamos el diseño web y lo entregamos a los desarrolladores para el desarrollo de sitios web o tiendas en línea.
Los creadores de sitios web son ampliamente utilizados y preferidos. Estas son plataformas CMS como WordPress, Prestashop, Magento, Wix, Shopify y otras. Ofrecen temas, módulos y complementos listos para usar. Incluso sin conocimientos expertos, podrías crear un sitio web y diseñar tu diseño web. Están diseñados para ofrecer un diseño receptivo tanto para la versión de escritorio como para la móvil.
Elementos del diseño web
When designing a website, it is important to consider both the visual appearance and the functionality of the site. Integrating these elements will maximise the overall usability and performance of the website. Usability of your site includes elements such as an easy-to-navigate interface, appropriate use of graphics and images, well-written and well-organised text, and a colour scheme that complements the design. The effectiveness of your website refers to its speed, ranking, searchability, and its ability to attract your audience.
- Text:
This is the primary element through which you communicate with your users. The layout and structure are essential for keeping the visitor engaged. It should be organised into blocks with a clear and easily readable structure. - Fonts:
Fonts should complement the design and correspond with the colour scheme, images, infographics, and tables to enhance the overall appearance of the site. - Colours:
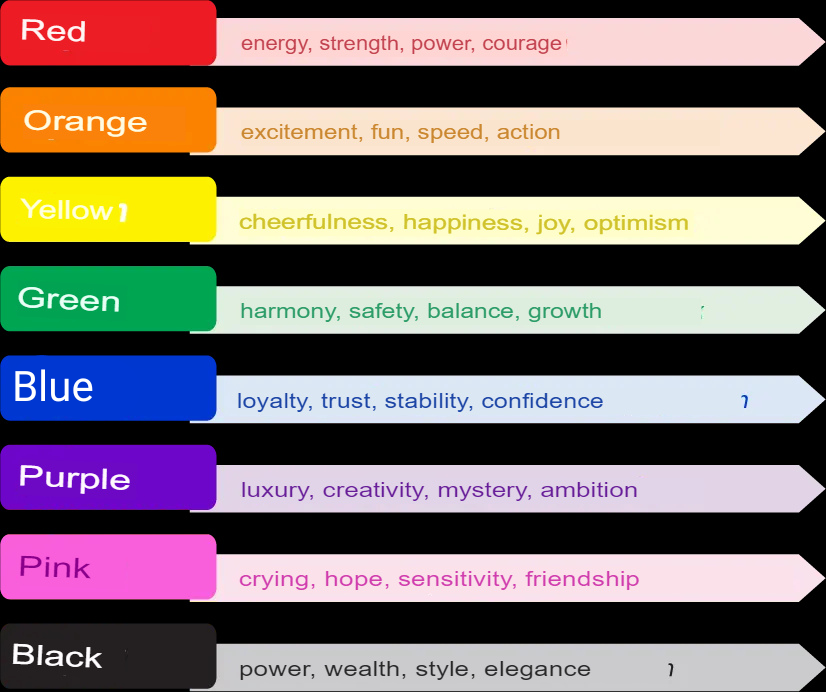
Colours are one of the most important elements in web design. They convey different messages, and the choice of colours sets the tone for user perception.

Diseño:
El diseño del contenido y los elementos durante el desarrollo del sitio web puede facilitar la navegación a los usuarios. No se recomienda utilizar diseños demasiado estimulantes que puedan confundir a los clientes potenciales.
Espaciado:
Los elementos y los bloques de información no deben estar demasiado cerca unos de otros. El espaciado adecuado los separa lógicamente y crea páginas claramente legibles con elementos visualmente distintos.
Elementos gráficos:
Las imágenes, los banners, las infografías, los iconos, etc., deben usarse con prudencia, teniendo en cuenta que transmiten más información y se perciben fácilmente como mensajes. Una buena combinación de formas y colores conduce a una mejor comprensión de la información.
Vídeos:
La integración de vídeos en el diseño web se está volviendo cada vez más popular entre los diseñadores. Cuando se usan adecuadamente, los vídeos pueden ayudar a los usuarios a experimentar o comprender un mensaje que no se puede transmitir de manera efectiva a través de texto o imágenes. Tenga en cuenta que la atención de los visitantes se atraerá a las imágenes en movimiento, por lo que sus vídeos no deben competir con otros elementos esenciales.
Elementos funcionales
Las imágenes, los banners, las infografías, los iconos, etc., deben usarse con prudencia, teniendo en cuenta que transmiten más información y se perciben fácilmente como mensajes. Una buena combinación de formas y colores conduce a una mejor comprensión de la información.
Vídeos:
La integración de vídeos en el diseño web se está volviendo cada vez más popular entre los diseñadores. Cuando se usan adecuadamente, los vídeos pueden ayudar a los usuarios a experimentar o comprender un mensaje que no se puede transmitir de manera efectiva a través de texto o imágenes. Tenga en cuenta que la atención de los visitantes se atraerá a las imágenes en movimiento, por lo que sus vídeos no deben competir con otros elementos esenciales.
Elementos funcionales
Estos elementos funcionales son esenciales a tener en cuenta al diseñar tu sitio web. Un sitio web que funcione correctamente es crucial para una alta clasificación en los motores de búsqueda y para proporcionar la mejor experiencia de usuario para su audiencia.
Estructura:
La estructura de tu sitio web juega un papel importante tanto en la experiencia del usuario (UX) como en la optimización de los motores de búsqueda (SEO). Los usuarios deberían poder navegar por tu sitio web fácilmente. Si los usuarios se pierden mientras intentan navegar por tu sitio, es probable que los bots de los motores de búsqueda también tengan dificultades para entender tu funcionalidad. Una mala navegación puede llevar a una experiencia de usuario negativa y a una clasificación más baja en los motores de búsqueda.
Menús y navegación:
La navegación en tu sitio web es uno de los elementos principales que determinan si tu sitio web funciona correctamente. Dependiendo de tu audiencia, tu navegación puede servir para múltiples propósitos: ayudar a los visitantes primerizos a descubrir lo que ofrece tu sitio, proporcionar un fácil acceso a tus páginas para los visitantes que regresan y mejorar la experiencia general para cada usuario.
Interacción del usuario:
Los visitantes de tu sitio web tienen múltiples formas de interactuar con él en función de sus dispositivos (desplazamiento, clic, entrada, etc.). Los mejores diseños de sitios web simplifican estas interacciones para dar a los usuarios la sensación de que tienen el control. Aquí hay algunos ejemplos:
- Nunca reproduzca audio o vídeo automáticamente.
- Solo subraya el texto si es un hipervínculo.
- Asegúrese de que todos los formularios sean compatibles con dispositivos móviles.
- Evite las ventanas emergentes.
- Minimizar el desplazamiento.
Elementos animados:
Hay muchas posibilidades de animación web que pueden ayudar a llamar la atención de los visitantes sobre su diseño y mejorar la interacción con tu sitio. Por ejemplo, añadir botones o formularios “me gusta” puede mantener a los visitantes comprometidos con su sitio.
Velocidad de carga:
A nadie le gusta un sitio web lento. Si una página tarda más de unos segundos en cargarse, puede disuadir rápidamente a los visitantes o hacer que abandonen tu sitio. No importa lo hermoso que sea tu sitio web, si no se carga rápidamente, no funcionará bien en las clasificaciones de búsqueda (es decir, no ocupará un lugar alto en Google). Hay varias formas de mejorar la velocidad, como el uso de complementos y módulos, la limpieza de elementos innecesarios, la compresión de imágenes y la optimización del contenido. Mantenga tu sitio web rápido y ligero durante la carga.
Diseño web adaptable vs. Responsive
Hay varios estilos de diseño web (fijo, estático, fluido, etc.). Sin embargo, en el mundo actual orientado a los dispositivos móviles, solo hay dos estilos de sitios web que debes usar para un diseño web adecuado: adaptable y receptivo.
Adaptive web design
Hay varios estilos de diseño web (fijo, estático, fluido, etc.). Sin embargo, en el mundo actual orientado a los dispositivos móviles, solo hay dos estilos de sitios web que debes usar para un diseño web adecuado: adaptable y receptivo.
Diseño web adaptable
El diseño web adaptativo utiliza dos o más versiones de un sitio web que están personalizadas para tamaños de pantalla específicos. Los sitios web adaptativos se pueden dividir en dos categorías principales en función de cómo el sitio detecta qué tamaño mostrar:
1. Adaptación basada en dispositivos
Cuando tu navegador se conecta a un sitio web, la solicitud HTTP incluirá un campo llamado “agente de usuario”, que informa al servidor sobre el tipo de dispositivo que intenta ver la página (por ejemplo, escritorio, dispositivo móvil, tableta). El sitio web adaptativo sabrá qué versión mostrar en función del dispositivo que intente acceder a él. Pueden surgir problemas si cambia el tamaño de la ventana de su navegador de escritorio porque la página continuará mostrando la “versión de escritorio” en lugar de adaptarse al nuevo tamaño.
2. Adaptación del ancho del navegador
En lugar de usar el “agente de usuario”, el sitio web utiliza consultas de medios (función CSS que permite que la página web se adapte a diferentes tamaños de pantalla) y puntos de interrupción (tamaños de ancho definidos) para cambiar entre versiones. Por lo tanto, en lugar de versiones para computadoras de escritorio, tabletas y dispositivos móviles, tendrás versiones con anchos como 1080px, 768px y 480px. Esto ofrece más flexibilidad de diseño y una mejor experiencia de visualización, ya que tu sitio web se adaptará en función del ancho de la pantalla.
Diseño web responsivo
Los sitios web receptivos utilizan diseños de cuadrícula flexibles basados en el porcentaje que cada elemento ocupa en su contenedor. Por ejemplo, si un elemento de encabezado ocupa el 25 % de su contenedor, permanecerá en el 25 % independientemente de los cambios en el tamaño de la pantalla. Los sitios web receptivos también pueden usar puntos de interrupción para crear un diseño personalizado para cada tamaño de pantalla. Sin embargo, a diferencia de los sitios web adaptativos que se adaptan solo cuando alcanzan un punto de interrupción, los sitios web receptivos cambian constantemente de acuerdo con el tamaño de la pantalla.
Del problema a la solución
En marketing, entendemos que cada usuario tiene un problema específico que debe abordarse de manera óptima. Nuestro equipo de diseñadores experimentados investiga el entorno competitivo de su negocio, realiza análisis y selecciona todos los recursos y datos necesarios para construir una estrategia a medida específicamente para usted, aplicando todos nuestros conocimientos a su favor.
Nuestros diseñadores no solo crean sitios web, sino que entregan un producto terminado que puede traerle devoluciones y ganancias si se gestiona y utiliza estratégicamente. El diseño de cada sitio web es único, teniendo en cuenta las tendencias y peculiaridades del nicho en el que opera y teniendo en cuenta las características del diseño web en todo el mundo.
El proceso Moxx
Generamos ideas y las transformamos en prototipos que ya establecen las primeras imágenes de lo que mostrará el sitio web. La creación de la interfaz de usuario (UI) se asocia con el diseño de componentes visuales atractivos del sitio web, que captarán la atención de los usuarios y los mantendrán comprometidos en el sitio.
La fase de prueba del proceso de diseño web se lleva a cabo con la máxima atención a los componentes desarrollados y su conceptualización. Cuando todo el diseño del sitio web esté listo, es hora de asegurarse de que todo funcione correctamente y según lo previsto.
Solo cuando estamos seguros de que recibirá un 101 % de profesionalismo, toma el testigo, pero seguimos disponibles para cualquier pregunta y deseo de una mayor colaboración. Trabajamos a tiempo, sin retrasos, con dedicación y comprensión. Puedes ser testigo de nuestra profesionalidad en nuestra rica cartera.
Qué hacemos por tu negocio?
Trabajamos en varios aspectos que incluyen una gama de actividades y características. Sin embargo, en general, nuestro trabajo gira en torno a los siguientes puntos:
• Apariencia visual, diseño y colocación de contenido en las páginas del sitio web: creamos sitios web con una apariencia visual atractiva, bien estructurados y que contienen contenido colocado adecuadamente.
• Selección de colores, fuentes e imágenes: utilizamos colores, fuentes e imágenes para garantizar una representación visual de alta calidad en el sitio web.
• Creación de un sitio web fácil de usar: nos centramos en crear un sitio web que sea fácil de usar y navegar, adaptado al público objetivo y a la marca.
• Fortalecer la confianza con su público objetivo: nuestro trabajo en el sitio web ayuda a construir y reforzar la confianza con su público objetivo.
• Elementos visuales basados en factores psicológicos y de comportamiento: combinamos elementos visuales para estimular las conversiones, las ventas, el compromiso y la visibilidad de su negocio.
Hablemos de tu proyecto: diseño web de alto nivel que sorprenderá a la competencia e impresionará a los usuarios.
Free consultation
Hablemos de tu proyecto: un diseño web de alto nivel que sorprenderá a la competencia e impresionará a los usuarios.
Frequently asked questions about Web design
Da nuestro blog



How to make your website look more modern
The development of online technologies is a particularly dynamic process, and we constantly need to improve to keep up with the latest trends. To make
The AIDA formula
The AIDA formula (attention, interest, desire, action). How to use it? With this article, you will learn how to use the AIDA formula. This powerful



What are the benefits of creating successful Facebook advertising?
What is Facebook advertising? Facebook advertising is a paid post on a social media platform that includes an image and a brief message. As advertisers,

